ASP.NET Core MVC 的 View
主題:MVC 的 View
情境:
前一章簡單說明了,怎麼把專案設定成MVC的架構,而今天要實做出一controller 以及 view。
複習一下View 就是呈現給使用看的畫面,會是.cshtml的附檔名,這個檔案裡面可以寫C# + html。
重點:
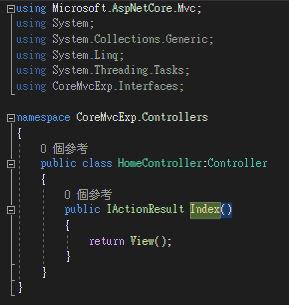
1.建立HomeController.cs 並引用 Controller
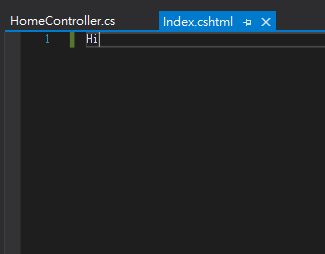
2.建立View.cshtml
步驟:
step1.在controller 資料夾 -> 右鍵 加入 控制器 -> 選擇 MVC 控制器 - 空白 -> 新增HomeController.cs檔案 (記住這邊一定要Controller結尾喔)
新增成功會長這樣。

step2. 在Views資料夾 ->右鍵 新增資料夾 檔名設為 Home -> 在Home 資料夾上面 右鍵新增 -> Index.cshtml -> 並打上幾個字
此時資料夾層級會變成Views/Home/Index.cshtml

step3.執行起來後就會看到結果囉~。
完成以上步驟就做好了一個最基礎的網頁囉。
下一堂課是說明model + View + Controller 之間的配合。
 雞湯工程師
雞湯工程師