利用Heroku 免費建置一個靜態網頁
嗨~ 我是 IG 雞湯工程師 歡迎大家追蹤我喔~
Heroku 是一個很好利用的雲端網頁伺服器
最大的特點有幾個:
1. 可以連結 GitHub
2. 常用的後端程式,都可以部屬上去 目前我有試過 php python .Net Core
今天要來介紹如何建置簡單的靜態網站,
step3 很重要一定要看。
step 1 安裝檔案
1.請先安裝git
2.再安裝HeroKu git (目的是要可以用git bash 上 輸入 heroku login 等等的 heroku 指令)
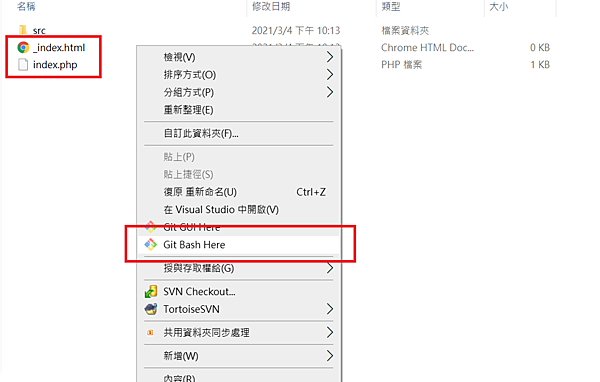
step 2 移到專案目路底下,點git bash

step 3 很重要一定要看
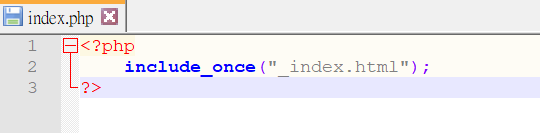
一定會有人好奇,靜態網站有index.html檔就好啦,為甚麼要有php後端程式?
因為heroku 會優先辨識你是用甚麼後端語言開發的,也就是說他第一個讀到的程式檔案,要後端語言,像是php。
所以多創了一個index.php的檔案讓heroku 去讀取。而裡面再導向,_index.html。

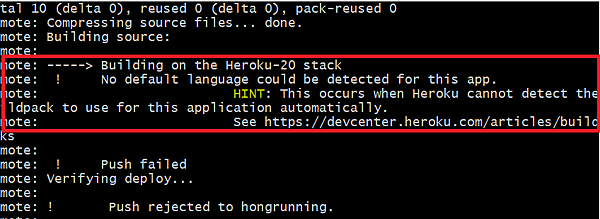
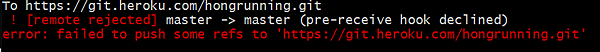
那如不這樣做會發生甚麼事?
會報錯 謝謝 !


step 4 輸入 git指令
1.初始化版本控管的git
git init
2.跟遠端的 heroku 儲存位置建立關係
heroku git:remote -a testheroku
3.把所有更改過的資料都添加到要上的紀錄裏面去
git add .
4.說明一下這次更改了甚麼
git commit -am"first push"
5.發布到 heroku 上面去
git push heroku master
這樣就完成囉~~
在Heroku 上面按下 Open App 的按鈕 就可以看到自己的網站囉~
之後再筆記如何 發布.net Core 的專案到 Heroku 上面~
 雞湯工程師
雞湯工程師